My Character:
For our first character animation in this class, I drew a bird-cyborg character I've been drawing and working on for at least a year now. His name is Hahn, and he has some robot parts to replace parts of himself he lost in an attack on his town. The bird face is mostly for aesthetics, to be honest. And I felt that being able to animate Hahn would be very cool, since I've been doodling him for so long.
My Original Character Sketch:
We had to draw them in pieces so it'd be easier to animate!
When we got them into after effects (After coloring and refining them), the walk cycle took a while to piece together. It was a matter of timing the most ion of the torso so that the feet would seem to stay in place while he propelled himself forward.
First, I gave each leg a repeating cycle of forward and backwards, alternating with each other: that was the easy part. Then, I experimented with moving the torso forward in time with the feet, and gave him some up and down motion on each step to make it look more natural than simply moving forward. After I got past that part, I gave the arms some motion a little off timing to the legs, to give him more of a real feel, and less of a shape moving across a plane feel.
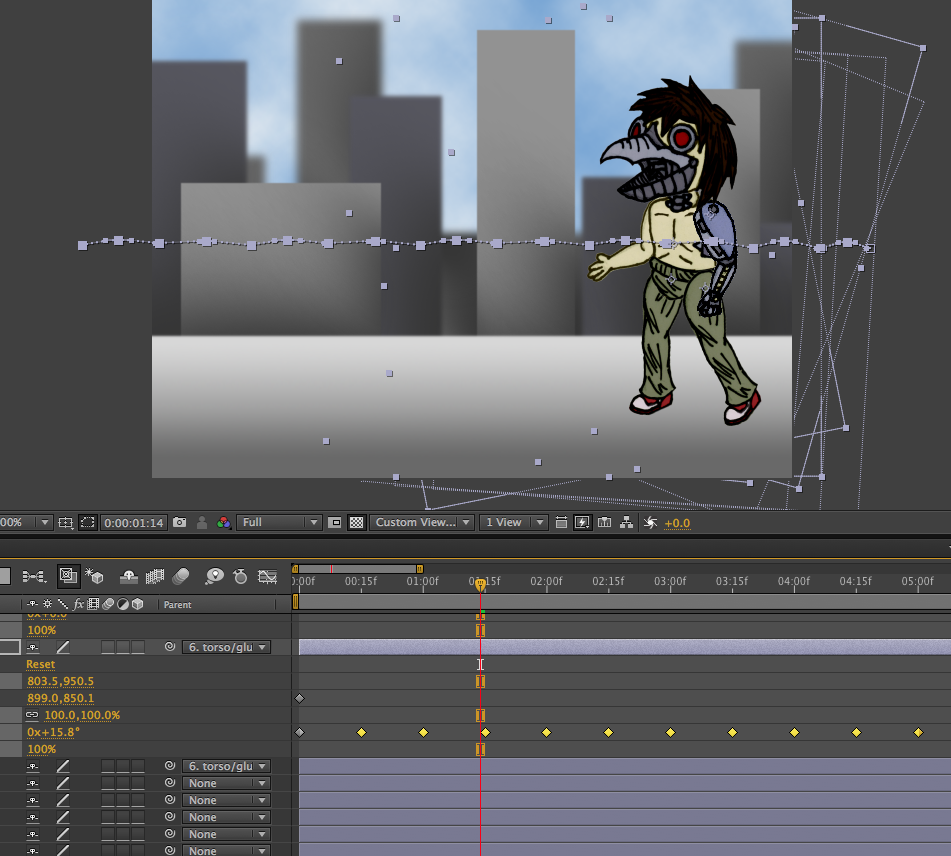
A Snapshot of my Timeline:
(The legs mostly used rotation for movement, rather than physical motion)
When it comes to my finished product, I learned a lot from it. I discovered that using the transparency grid as a reference point for movement help you keep something consistent in motion. I also discovered a good method for converting drawings in photoshop into easily manipulatable pieces in Aftereffects, like a paper doll you can assign the joints and regulate motion. the third thing I can pull form this assignment is what makes a walk cycle convincing. The trick, I have discovered, is to keep one foot on the ground at all times, and keeping it in the same spot. If you do this, the illusion of propelling themselves with that one foot while it stays there becomes much more real.
That last tidbit in itself was the hardest part of the whole process to nail down.
If I were to redo it, I would probably go in and give him some more give, like a bit of squash and stretch when he steps and such, as he goes by. And maybe give him some shading or a shadow so he isn't as flat.
Beyond that, however, I am in love with this animation, and I cannot get over how cool it feels to bring a character to life, and for the first time, see them DOING things! And I can only get better and better at it! I look to the future eagerly, and now I'm sure it would be the coolest thing to get After Effects at home so I can do things like this on my own in my free time!
My Finished Animation:
(I suggest viewing it at full screen for the quality at small size leaves much to be desired)